Blogger's SEO mission Continues - Rolls Out Permalink Custom Url feature
Blogger has been consistently adding new features to promote itself as
the SEO friendly platform. In past few months, After adding
Meta search description tag for each post, now another important feature coming up is Custom Permalink.
For those who don't know permalink, it is short of
permanent link. You can see permalink in address bar of your browser. For example.
http://www.blogshippo.com/p/parse-adsense-code.html is a permalink.
SEO- How Important is permalink
As per the seo experts, Permalink is important for your site in terms of seo. It is advisable to have keywords in your permalink & it helps boosting your ranking in serps. As per Google, your permalinks are an integral part of a search
engine user’s decision making process.
Google cares for Users
Google cares about
user experience & cares what they see. Permalinks appear as part of your
search code on Google’s search results pages along with your page
title and a description.
You can understand it better from the
snapshot added here about one of my pages. You can see the words searched in google
(Parse adsense code) are highlighted & you can see them in peramlink which helps my page to rank better. People are likely to visit sites which have meaningful permalinks & that's why you have to have a meaningful permalink.
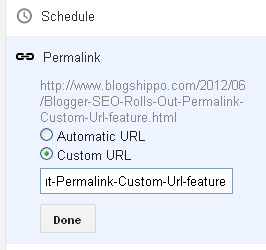
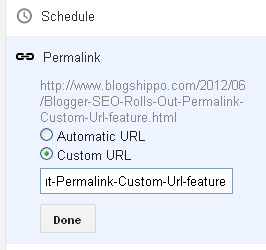
Blogger's New Feature- Permalink
From 28th June 2012, we observed new added option called as permalinks in blogger's interface. Before this feature was introduced, blogger used to allow title of just 39 characters. Now it allows bigger text to be added as permalink.
You can find this option on
right sidebar blogger's new interface.
 |
| Permalink- Better Blogger SEO |
There are 2 options, you can either choose default automatic url which creates url for you automatically. But it has limitation & takes only 39 characters including spaces. Now Choose Custom permalink & add bigger title for your post. Do not forget to use hyphens instead of space, else it will not accept your custom permalink.
Please follow these rules for better Blogger Permalink SEO
1. Do not use more than 90 characters. Using more than that might be considered as spamming search engine.
2. Add important keywords about your post
3. Make sure your Meta description does contain same keywords
4. Do not add words like
in,to,the in Custom permalink as Google doesn't give importance to such words & omits them.

.jpg)